Tables
Tables are a good way to show data sets. Tables can have a predefined or a dynamic source and change as the source changes.
Not sure how to configure a form? Learn more...
Dynamic tables
Dynamic tables have an external data source (in CSV or JSON) and can change as the source changes.
To create a dynamic table:
- Select the Table form field.
- Click to configure the table and select Dynamically create table from external data source. You can either use a data reference to link to the source and make the content dynamic or manually enter the table content.
Input format for manually-entered data
[["Company", "Order", "Shop nr"], /*if header is selected, these are the header values*/
["5", "1104", "400"], /*these are the values in one row; each value gets a separate column*/
["6", "1104", "400"],
["7", "1104", "400", ""]/*if there is no value, leave the double quotes empty*/
]
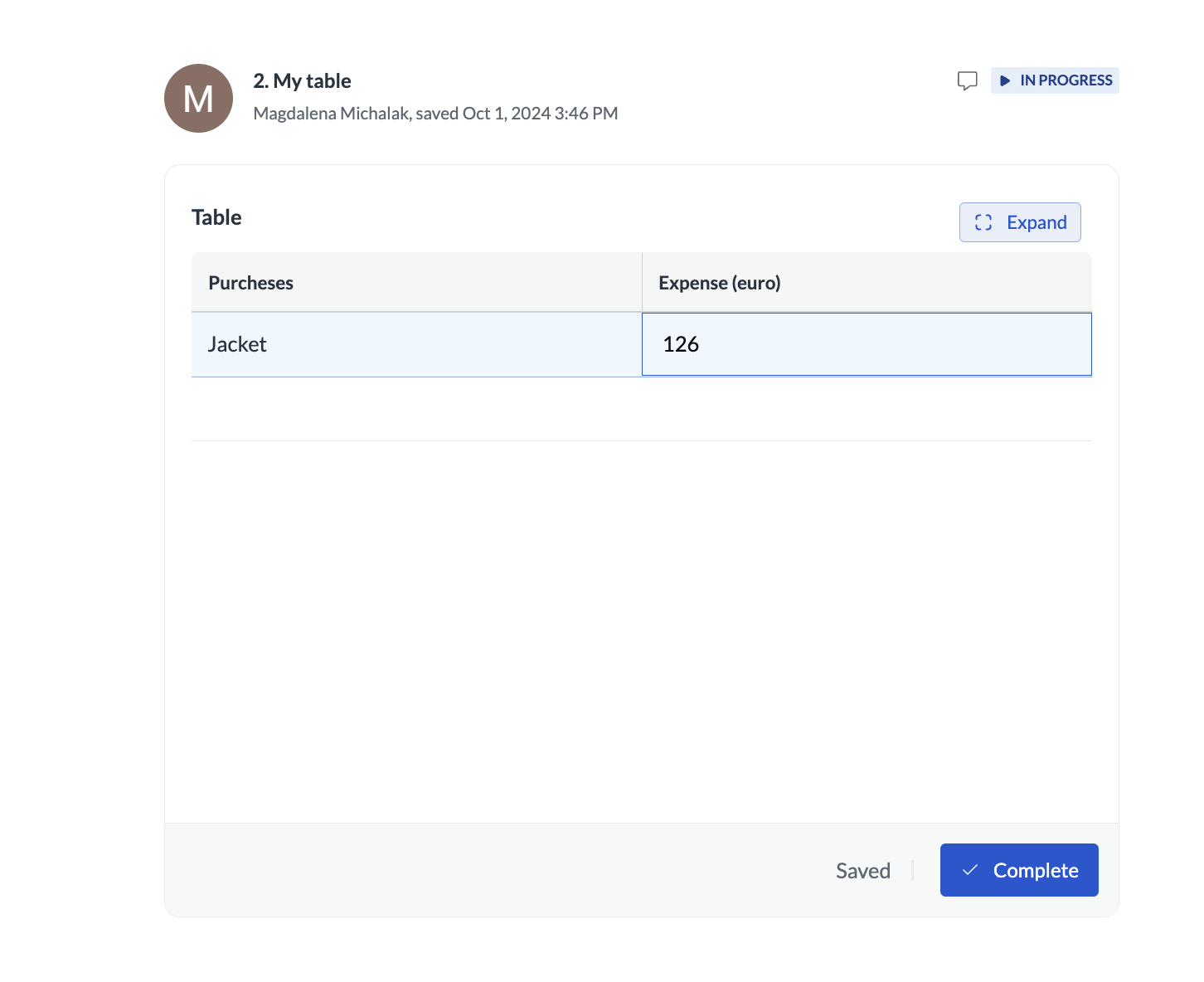
See how to edit table values
- Click the value in the table.
- Update the value and hit Enter.

Predefined tables with validation
You can predefine tables for users or add input validation based on the content type you select for each column.
- Select the Table form field.
- When you configure the table the table, select Predefine table.
- In the Headers section add the names of header columns and (optionally) select the type of input for each column. For example, if you choose Text as the Allowed content type, users won't be able to add any numbers when editing the column in a running workflow instance.
If you add a file as an external source of data for the table and the data in the file won't match the selected Allowed content type, this data will be ignored and will not show in the table. Additionally, make sure sure the number of columns you name corresponds with the number of columns in the source. If there are extra columns in the source, they will be ignored.
- (Optional) Select or enter the data source. If you want the table to be empty, leave the field blank. However, make sure to select Users can add and remove rows in the Table layout and content so that users can add rows to the empty table.
If you want to enter the content manually, follow the structure below. Note that you define headers separately in the Column headers and validation section.
[
["5", "1104", "400"], /*these are the values in one row; each value gets a separate column*/
["6", "1104", "400"],
["7", "1104", "400", ""]/*if there is no value, leave the double quotes empty*/
]
Using one table as data source for another
You can use one table as a source data reference for another table. This is especially helpful when a table filled out in one step needs to be reviewed or reused in another.
- Supported scenario: The source and target tables must be of the same type. For example, a filled-in dynamic table can serve as a data source for another dynamic table.
- Unsupported scenario: If the table types differ, the data will not display correctly. For instance, a predefined table cannot be a source for a dynamic table, and vice versa.
This limitation exists because the headers are defined differently for each table type.
Read-only tables
You can make dynamic and predefined tables read-only by enabling the Make table read-only toggle. This option is useful in steps when users need to review or approve table data without editing it.
Note that when tables are read-only, users can't add rows or edit table cells so make sure the table that displays already contains data and is not empty.
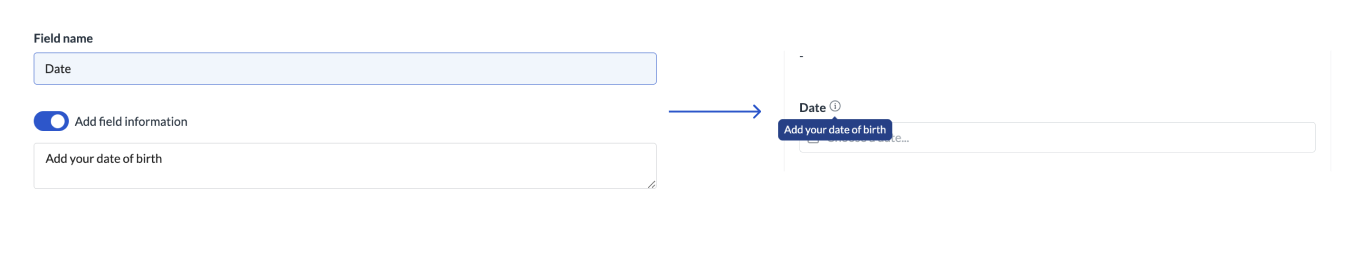
Add tooltip to field
You can add extra information to help users provide the right input. The information will show when users hover over the info icon next to the field name.

Complete a form using API
You can update field data and complete a form using API. To see examples of the JSON body you need for each form field, see Completing steps.
Updated 7 days ago