Create dynamic dropdowns
You can use database or an external sheet content to create a dropdown. The dropdown will be updated when the source content changes.
JSON format for dynamic dropdowns
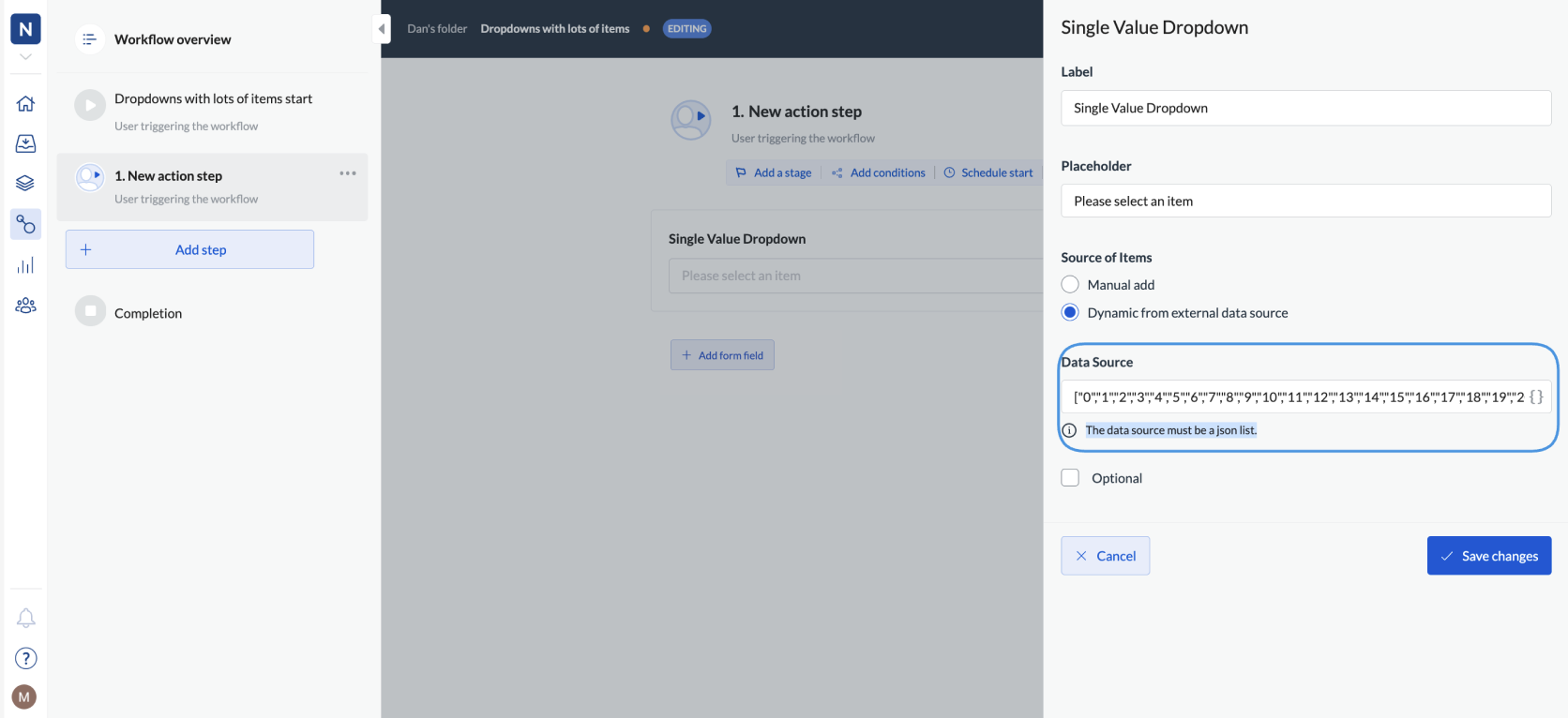
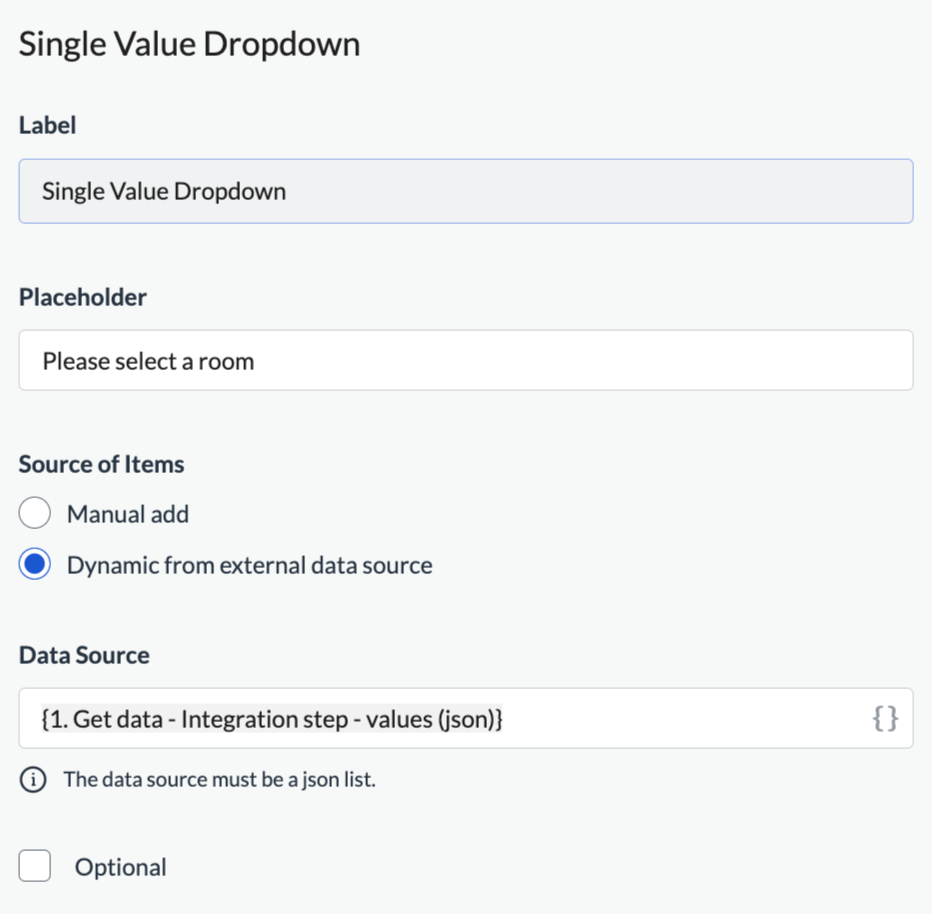
The source of a dynamic drop-down needs to be a JSON list.
A JSON list (array) contains zero, one, or more ordered elements, separated by a comma. The JSON array is surrounded by square brackets [ ]. Each element is in double quotes.

Note that when you have a key=value pair (
["name":"John"]), we'll only display the value in the dropdown.
For dynamic dropdowns, this looks like the following:[["key1", "value1"],["key2", "value2"]].
When you create a dropdown from, for example, Google Sheets, using a data reference, make sure to select the data reference in (json) format.

Lists for dynamic dropdowns
When you want to create a dynamic dropdown from a JSON list, and you're creating a variable to refer to this list that you later use as a source of the dynamic dropdown, make sure you use [*] in the variable value.
For example, $.mylist[*]. This will ensure the list is parsed correctly.
To make the response of the Excel No Code step compatible as input for the dynamic dropdown, enter this value in the Variable value in the No code step and use the data reference as the dropdown source:
$.["Range Values"][*].values[0].
Updated 4 days ago